
You have identified a new business need or found a current (potentially paper) process that is costing you more than it should. Or, perhaps you would like to move that error-prone excel or paper timesheet to something that can talk with your main systems. Or, maybe you would like to see purchase orders available to field workers that are not just crumpled up pieces of paper coming in from their truck.
For most of these scenarios, it would be great to have an “app” that could alleviate these issues for you.
While it might seem out of reach, it is worth at least venturing a little into this area because it may not be as complicated as you think. There are many technologies that enable an app to be created. You could have a desktop app, a mobile app or a web app. Each has a variety of tools that can be used to help reach your end goals. Depending on your requirements, you might have good reasons to choose one over another. For example, a desktop app usually has close interaction with the OS’s filesystem. Or, a mobile app can take advantage of the phone’s hardware, such as the camera and GPS capabilities. However, in this article I am going to specifically talk about one of the most common solutions needed by businesses out there – web applications.

Why Build A Web App?
There are many properties that make a web app ideal for the types of problems previously mentioned:
- Impact: Web apps are currently everywhere. A lot of the software commonly used daily is in the form of a web application- social media, office suites, search engines, etc. They have become a part of our everyday life, and as a result, they are intuitive to many employees within the workforce. Many of them also provide the ability to link from one common platform that everyone can go to find what they need at that moment.
- Freedom: As mentioned above, you could build a mobile app or a desktop app, but then you are restricted to those systems. A C# application will likely only run on a windows PC as an executable, and a mobile app is limited to either IOS or Android devices. With a web application, if there is a network connection, there is the opportunity to connect with both your phone and the desktop. This can be more convenient to transition between devices and still have the same experience without developing multiple applications.
- Support: Deployment and continuous integration are made much easier within web applications. This ensures quick updates for maintenance, or the ability to continue to build the system out as more use cases come to light.
- Scalability: Web apps are not restricted to individual machines like desktop, and mobile apps may be. When creating a web app, we can take advantage of two important technologies. The first, App Services, is a Microsoft Azure feature that allows us to deploy our code, run the application online and lets us change the hardware capabilities by scaling it up or down depending on the system needs. Charging a monthly service fee is much more manageable then purchasing and setting up hardware based on a best guess of the web app usage. The second technology is the web framework that we choose. This allows us the ability to set up the base infrastructure of the application, and then we can scale up or down what features are needed. Excel, PowerApps, and other technologies quickly become extremely complex once they start to push the boundaries of what they were meant to do, where web apps can handle these scenarios with a little more grace.
With these reasons and more, there is a lot of runway to have a positive impact, with a quick turn around when building and deploying a web application in your organization.
How Do I Get Started?
Well, we are glad you asked!
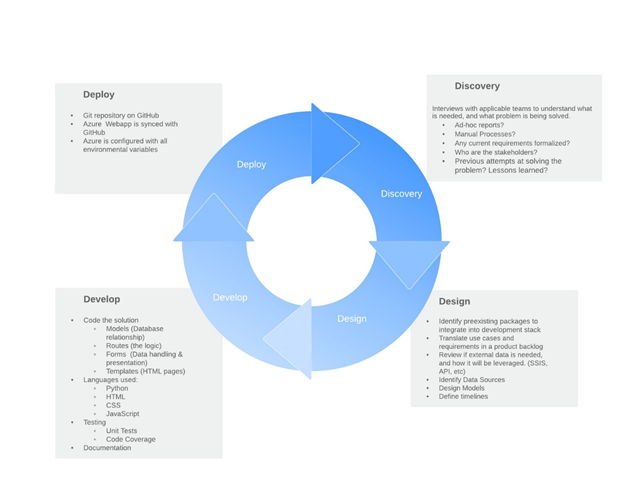
Software is often a cyclical process. For the most part, the following graphic shows the lifecycle well, starting with Discovery.

One of the hardest parts of the entire project is communicating the requirements in the discovery phase. It is typical for the stakeholder who is closest to the problem to have a lot of assumptions about common knowledge. As a result, these don’t get communicated and never make it into the design or get developed. I once heard that if you give a developer a banana and tell them to eat it, they will eat the banana without first peeling it. Being specific can be a challenge, but with frequent iterations and reviews with the end-users, this process can be smoothed out quickly.
Now that we have the first round of discovery completed, we take care of the rest for you, until we cycle back for a new round of discovery. It will be at this point that we get to see the first stages of something functional and resembling a solution to that problem you are trying to solve.
So What Does The Rest Look Like?
It can be difficult to imagine what is involved in the development cycle unless you are going through the development process yourself. So, let’s look at an example and see how some of these pieces fit together.
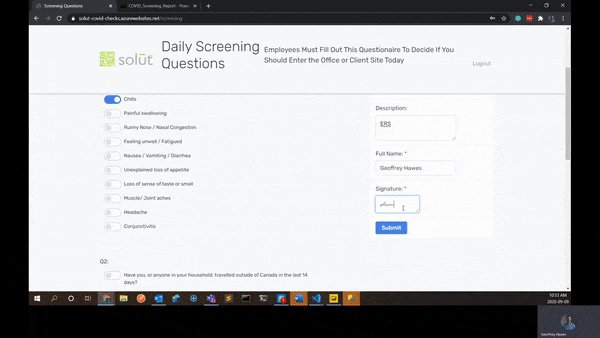
During the COVID-19 pandemic, it became clear that a lot of new rules, policies and procedures were needed to keep everyone working from the office or a client’s office safe. One of those components involved having a daily screening check that would provide a paper trail for HR, while also quickly informing an employee and their supervisors if they are safe or not depending on how they answered the questionnaire. This scenario sounded like it would be perfect for a web application that would get into the hands of everyone quickly. After sitting down with HR, we defined the requirements:
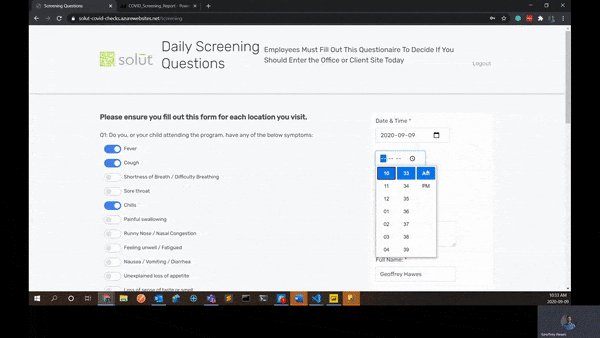
- Display toggle for all health-related questions
- Have the user fill in the following:
- Date & Time
- If they are working from the office or a client
- Description
- Full Name
- Signature
- A record of the form should be sent to the employee’s manager and to dispatch
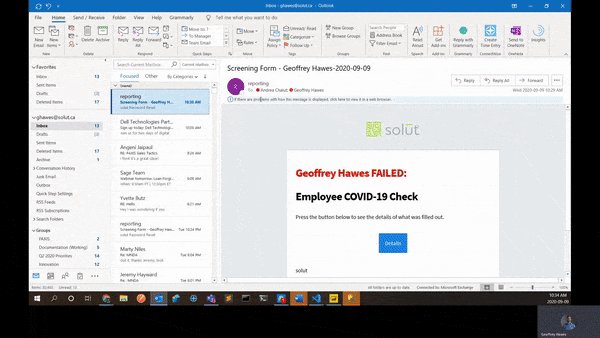
- The email should visibly display if the user checked that they were experiencing any symptoms or not.
- The users should be logging into this form, and the form should not be publicly visible
- A report for HR on overall employees on a given day needs to be created.
- How many are in the office
- How many at client sites
- And if anyone checked off that they are experiencing symptoms
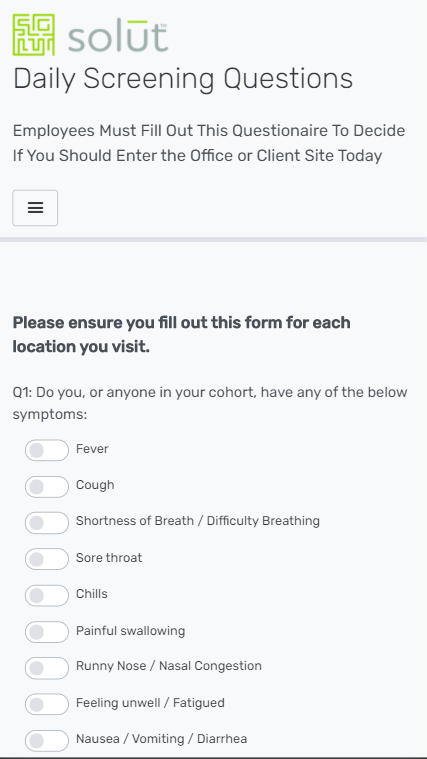
- Needs to be available on both desktops and mobile devices
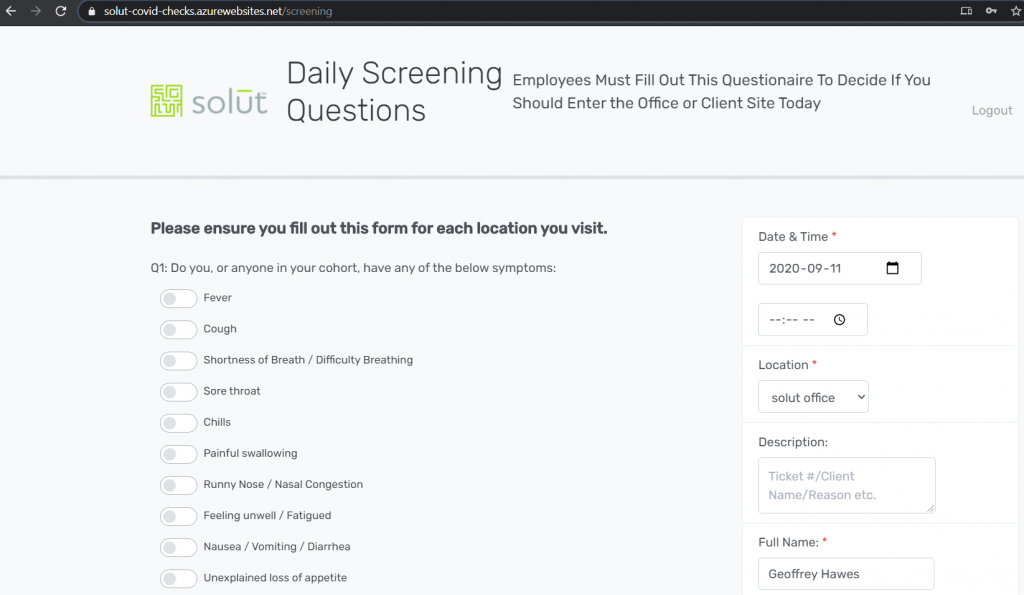
Before going any further, we can see most of the functionality in the following gif, demonstrating a bit of the final product that was built.

The Design & Coding
Next, to be able to implement some of the requirements, we will need to ensure we have certain technologies available to us for use.
- We will use Flask, a Python micro-framework for web applications, and is the heart of our application.
- We will need to check out Bamboo (our HR software) and use their API to retrieve data from that application to provide a list of active employees and who their direct manager is. With that information, the manager’s email address is also obtained.
- We will need to set up a new project in GitHub. This is our project repository that will host the code and allow for version control.
- We will need an Azure account, which will host the application.
- Create an Azure web service and link our deployment back to GitHub. This will allow syncing to the GitHub code.
- SQL Server – This will be the container that holds our database.
- SQL Database – The database that will be composed of tables and holds our data.
- Depending on the project, we might want to do some mockups of what the site should look like, and the functionality. In this example, it was straight forward enough to jump into the coding.
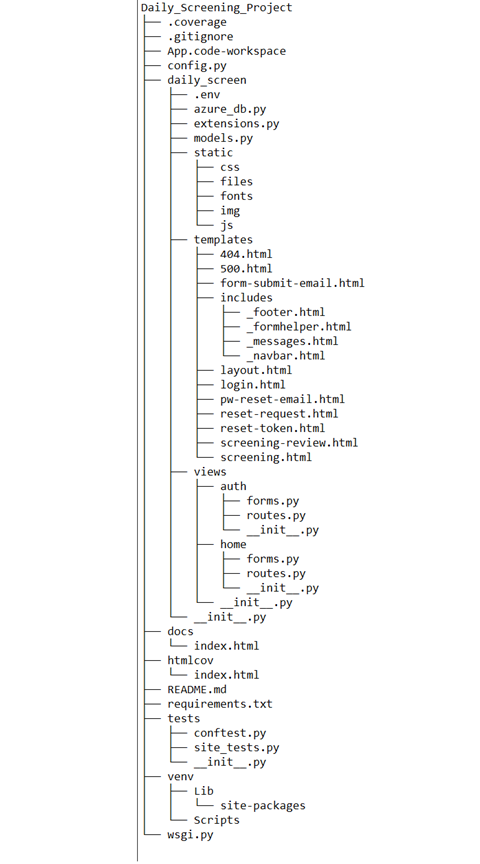
Now, we get to develop. We want to have some basic things included in our project folder. For example, we want to be able to test our software continuously, so we create a “tests” folder. We also want documentation, so we add a “docs” folder. Using the flask framework, we can create everything else that is needed to make this application come to life. This would be the models, routes, and forms. As the application grows, we can just keep adding to these main concepts. Our specific project directory ended up looking like the following:

Testing
Testing is an essential part of the development cycle. It is needed to identify and help resolve issues in pursuit of shipping a bug-free product. Testing is a type of engineering in its own right and can come in many forms. To name just a few:
- User acceptance tests
- Regression tests
- Accessibility tests
- Unit tests
In this write-up, I am going to talk about unit tests specifically. This is the testing of individual software components or modules to ensure that the written code works properly. This does not mean the software met a requirement or the end-user’s expectation.
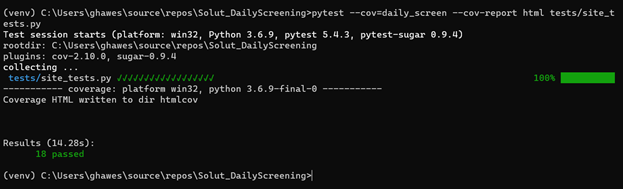
Essentially, as the developer, we need to ensure that the produced results are matching the expected behavior. We write tests as we develop the software so that as it grows, you can ensure that the tests are still passing, and nothing new has broken the software. As shown below, to test our COVID screening application, we ran 18 tests, and all 18 passed, resulting in being 100% correct.

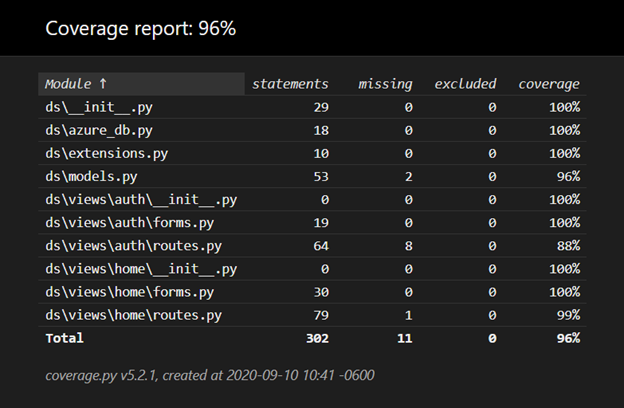
Another component of the testing is ensuring that the tests are covering all or most of the code that was created. It is great if we score 100% on testing, but not so great if we only tested a small portion of what we built. To solve this problem, we can run a coverage report while testing, which shows that our 18 test cases covered 302 statements out of a possible 313 statements, or 96%, shown below.

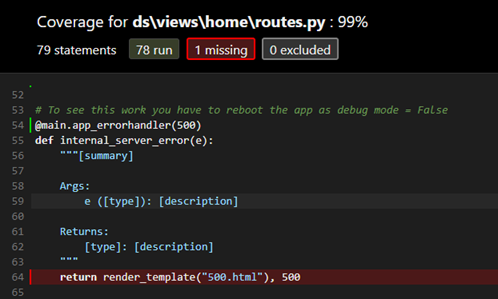
We can also drill down and see what statements were not run. This will give us some insight if a new test case is needed, or if it was appropriate that the statement was not covered. In the case below, the statement should only run if there was an error that popped up and makes sense that our unit tests did not reach this part of the code.

Having our test cases created, and covering more than 90% of the code base, we can be confident in making changes to the code, ensuring that it is shipping to the user with as few bugs as possible and that the user will have a better overall experience with the application.
Documentation
Code documentation is an extremely important aspect of any of these projects being built. It ensures that if any new developers are onboarded, they will have a complete map of what is intended and descriptions of the functionality. It will also help new and original developers troubleshooting any maintenance issues that may come up.
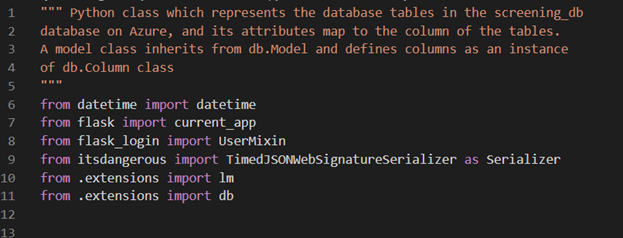
Fortunately, there are some excellent tools out there that will generate a lot of this documentation for you, given it is documented in the code. For example, the orange text below is documentation created in the code describing the purpose of the model class.

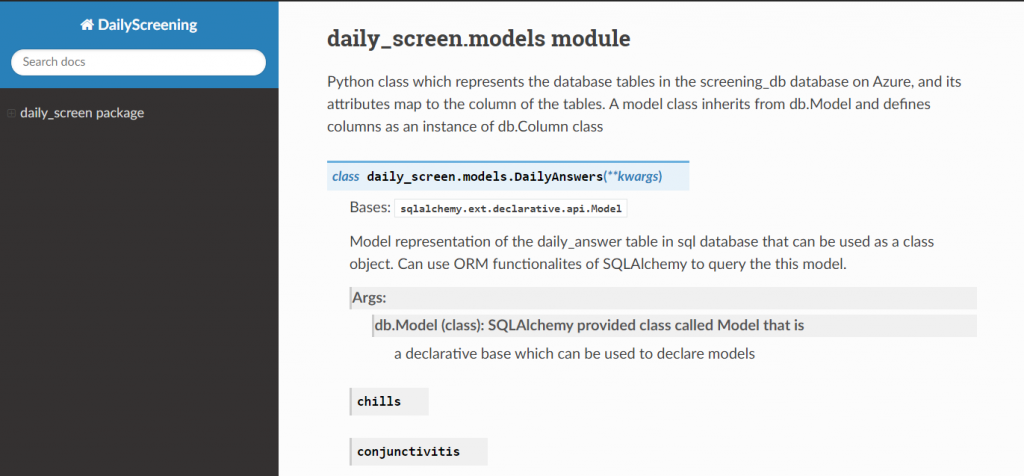
Once the documentation generator is used, the above code is translated on a readable webpage that can be viewed by the developers:

“Effective documentation is compiled information that triages multiple sources of input, and assembles them in a coherent fashion, allowing for a narrative to be built around the product or feature that is being built within an organization.” – Pedro Canhenha
Deployment
We have created the screening app, and it meets the requirements we initially received, it is passing all tests, and our documentation serves as a future blueprint. As the developer, I have been doing regular commits to GitHub, which means our single source of truth for this project is located there.
The next step is to ensure Azure is ready for deployment. We will want to configure the following:
- SQL Server – Required to run our database. *$6.35/month
- SQL Database – Will need to add the tables that were created in the application. *$7.05/month
- Web Service – What we will deploy our screening app to, and this will provide our url. *$10/month
- Environmental variables – This is where the code reads all the passwords and other sensitive information that we wouldn’t want to hardcode into the codebase.
*Note: All costs are related to the screening application created in this example.
Once these are created, we can go into the web service, find the deployment center and link this to our GitHub account. Azure, will then load the code, and we will now have a link that anyone on the web can use to get to our site. In our case:
https://solut-covid-checks.azurewebsites.net
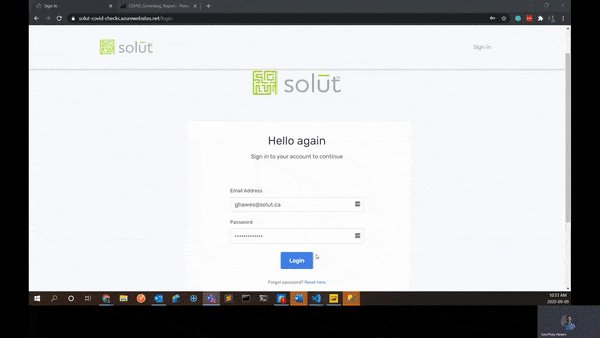
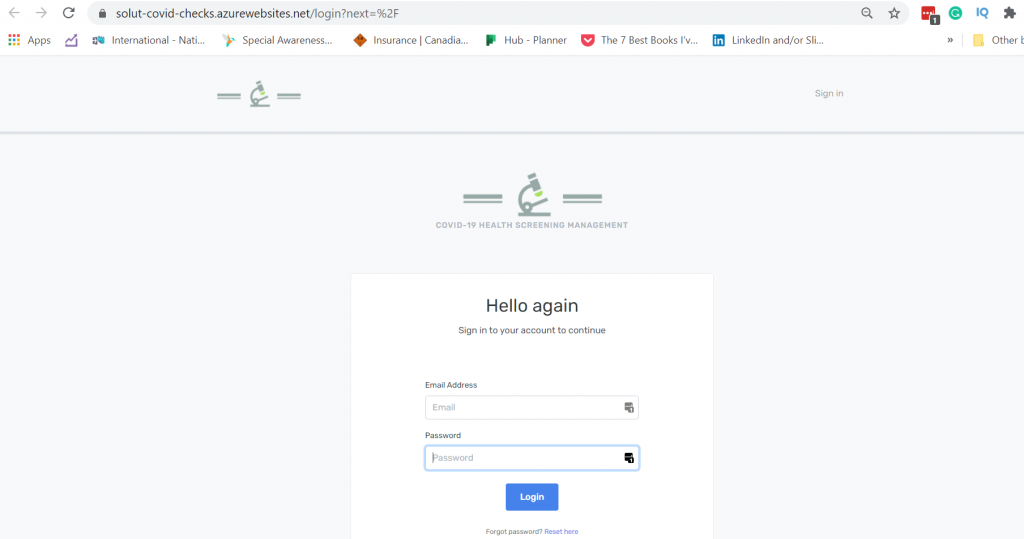
And this takes us to the login page:

As a bonus, we now have what is called continuous integration. As I make a change to the code base and then commit that change to GitHub, it will automatically deploy these updates to Azure. This makes it easy to deploy new features or bug fixes to the users all in one shot.
And that is our application built and ready to be used. If I don’t like having the .azurewebsites.net in the URL, It can always be redirect to another domain that makes sense to the organization. We are now ready for our users to sign in on their desktop or their mobile device:


Ready?
Building one of these can seem like a daunting task, especially when a developer asks for requirements, and the rest of their work goes into a black box. That is why we wanted to show some of the inner workings and define what that process looks like. These web apps are the start of cleaning up your complicated spreadsheets, experimenting with reporting dashboards or machine learning, and ultimately improving the workflow of business functions in your organization. They are not out of the box, and not asking you to conform to everyone else’s process, leaving you to either buy way too many licenses for the software you have or to use excel to fill in the holes. They will help you facilitate your unique approach to business and simplify the process.
